Block recovery in WordPress is an issue that often pops up in the middle of site editing. Gutenberg causes block errors when the content has changed , or when saving a block returns and invalid json response.
If you have a lot of Block Errors in Gutenberg, here’s how to recover all of your broken blocks at once.
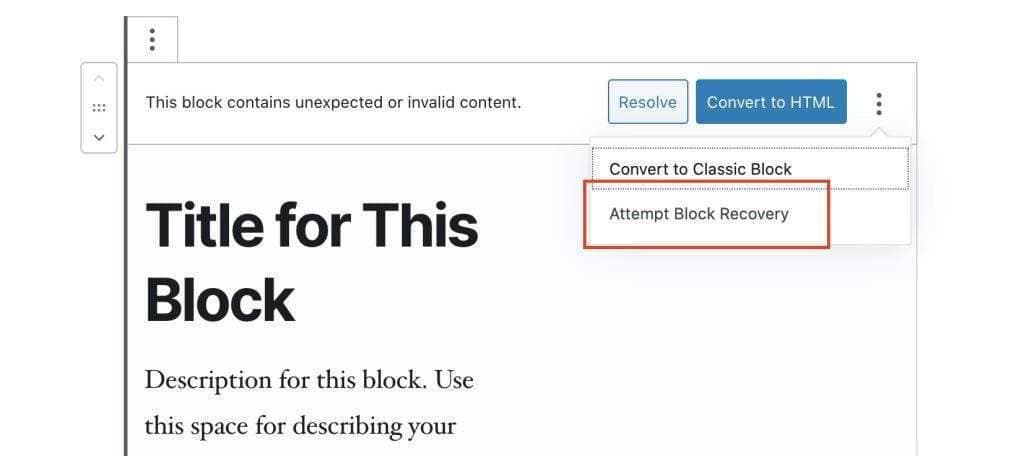
If you have a damaged block in Gutenberg, you may fix it by clicking the button that says “Attempt Block Recovery.” This will allow you to recover the broken block.
Easy. Problem fixed.
But what happens when you come across five broken blocks, ten broken blocks, fifty broken blocks, or even a hundred broken blocks? It would be an extremely time-consuming process to click on each and every “Attempt Block Recovery” button.
Because Gutenberg is still in the process of fast changing and Gutenberg plugins, such as ours, swiftly evolve along with it, it is inevitable that broken blocks will occur occasionally.
You can recover all of the blocks with only one command with the aid of our solution!
How to quickly and efficiently recover all damaged blocks in Gutenberg
Copying and pasting some code into the developer console of your browser will allow you to recover all of the broken blocks at the same time. Do not worry if you find it intimidating; we will walk you through it step by step.
This is how you can retrieve all of the broken blocks at the same time:
Edit the post on your WordPress website that contains the broken blocks while you are logged into your account.
To enter the developer console for your browser, on Windows you press CTRL + SHIFT + J, and on a Mac you use CMD + OPTION + J.
The complete code may be pasted into your developer console by cutting and pasting it, then pressing the Enter key. you can see the code here on github
If you run the code up top, all of your blocks ought to be recovered after a moment or two (depending on how long it takes for the recoveries to work). The situation is the same as if you had pressed each and every “Attempt Block Recovery” button. You will find that any damaged blocks that are included within reusable blocks will also be repaired.
Because the code does not store your page, make sure to refresh your post even if everything appears to be in working order.
Want to try this yourself?
Thanks to the team at Stackable for creating this auto block recovery repo on Github.
Jane James is a WordPress web developer based in Melbourne, Australia but also services clients from Sydney, Brisbane, Newcastle, Perth, Adelaide, Darwin and Hobart. Have a project in mind? Contact me here.