
How to add additional footer widgets to any Genesis theme
- Jane James
- September 24, 2021
- Genesis, Wordpress
- 0 Comments
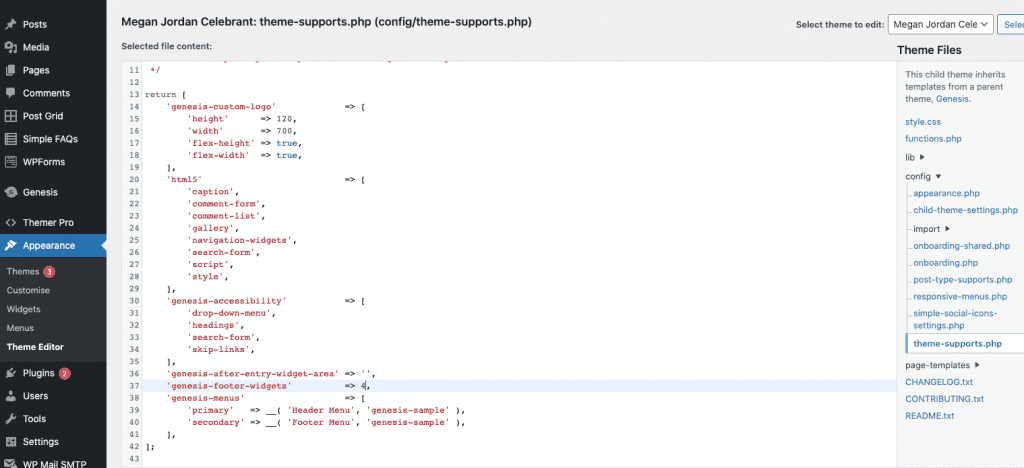
Add a fourth footer widget to Genesis So I was working on some updates for a client Megan Jordan and she wanted a fourth footer widget area added to her site for an acknowledgement to country. I built her site using the Genesis sample SCSS theme by Cobalt apps which by default comes with 3 footer widget areas. To add a fourth you have …
Continue Reading